橫排六欄變化 09/09/2010
Posted by submersible in 編排設計, 設計規範, 橫排.add a comment
許多刊物銷售不佳的首要改善之計常常是改版,
美術編輯便陷入改來改去也不知如何才能取悅文字編輯、
一再重複賣不好就改版的惡夢。
版面設計不是萬靈丹,救不了貧乏的內容和雜亂無章的資料,
除此之外,版面編排的適讀性與否不只展現美感,
還有更重大的任務,
必須考慮對話的讀者群是誰,如何維持有趣的閱讀情緒,
讀者的反應會影響營收,讀者的數量也決定了廣告量。
單一方向排列且侷限的文字欄位,易使閱讀動線僵化,
破格靈活運用欄位,較能使目光順著編排轉移視線,
使讀者能在短時間內擷取有興趣的題材、資訊。
過於呆板的編排,會讓內容看起來索然無趣,
跳躍不停的文字圖片,刺激太多以致視覺疲勞,
讀的人會感到焦慮萬分而想迅速翻頁逃離。
以過去的經驗,我個人偏好以六欄格線當作版面的骨架,
六欄的好處是變化靈活,延伸性也較多,
以數學來看,它的公約數較多,可將一、二、三、六除盡,
若將六延伸到十二,又多了四這個公約數,
因此六欄格線可在同一頁做一欄、兩欄、三欄、四欄、六欄的變化,
又有可對齊的基準線使其看起來整齊不紊。
電腦螢幕的閱讀方式和紙本略有不同,
看螢幕是以一個橫式單頁為單位,以往下看的方式持續閱讀,
依西式閱讀順序,頭條新聞或最重要資訊多置於左上角,
越置於左上方的越是重要的條目。
紙本有的以一直式單頁為單位,有的是跨頁,
然後依設計的動線往左或右翻來看次頁。
對設計而言,螢幕的版面一開始就是橫的,不會有直立的單頁,
讀者是否會接下去繼續瀏覽,可能要在頁面下方給些暗示;
而紙本版面則在左右兩側安排制約視覺動線,使讀者翻頁。
橫排六欄變化(四) 09/09/2010
Posted by submersible in 編排設計, 設計規範, 橫排.add a comment
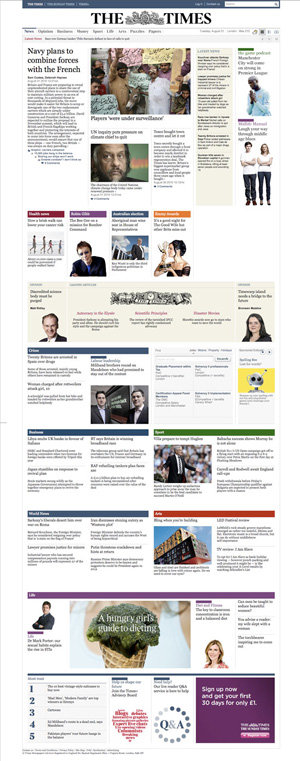
以下網頁取自THE TIMES 泰晤士報,溫和右翼。
於台北時間2010年8年31日早上約10點時摘錄。
上圖是縮小的原始網頁,下圖則畫上欄位格線,藍線為延伸的十二欄格線。


今年七月改版開始收費,
捨棄跳躍的廣告視窗干擾閱讀,
以圖片的面積、色彩和欄位靈活管理閱讀動線,
報頭置中非常明顯,有歷史感的標誌也展現此報的經典地位。
編排以六欄延伸至十二欄的變化,與其他網頁最大的不同是留白。
塊與塊之間至少空了三到四行,大量使用去背圖,
看新聞變輕鬆了,減少很多資訊焦慮感,
「少」的哲學反而讓人放心——沒放上去的龐雜消息應該都是不重要的小事。
色彩管理則依各色條區分各類型新聞,
也可由上往下分上中下三頁:
上頁是 3/12–3/12–1/6–1/6–1/6,
最大圖寬度為5/12欄位,有點居中放置,左上角對齊THE TIMES的報頭,
上下兩張圖的位置很接近,在中間偏左形成很整齊的空間,凝聚目光在同一區。
左上角很大氣地,頭條新聞下沒其他次要新聞,只有文字,
大片空間留給持續增加和更新的連結和回應,很有及時性。
中頁上半部欄位為 1/6–1/6–1/6–1/6–1/6–1/6
右邊數來兩個1/6寬欄目也無所懼地空了一大片,剛好與頭條下的留白互輝映,
似乎保留給下一秒就要發生的勁爆新聞。
中半部橫跨淡淡的橙色Box,1/6–4/6–1/6
中間有較小的THE TIMES另一個標誌,區分與上列文體不同的專欄和文獻推薦,
4/6欄位中的小標與說明文字也與其他排列方式不同,全都齊中。
中頁下半都是次要分類新聞,以兩欄切半成1/4–1/4–1/4–1/4,
文體較硬性的商業和世界新聞都沒配圖,至此氣氛變得較平穩安靜。
下頁走1/6–3/6–2/6 和 2/6–1/6–1/6–2/6,
頁末前有張3/6寬的大圖,試圖再炒起閱讀情緒,
最下方還有必讀條目和心型標籤雲,戲演到最後還有看頭。
橫排六欄變化(三) 09/09/2010
Posted by submersible in 編排設計, 設計規範, 橫排.add a comment
以下網頁取自Telegraph.co.uk 電訊報,立場中間偏右。
於台北時間2010年8年31日早上約10點時摘錄。
上圖是縮小的原始網頁,下圖則畫上欄位格線,藍線為延伸的十二欄格線。


這版面以六欄靈活延伸至十二欄,
假如是以瀏覽橫式螢幕的概念來看,這個頁面被分成上中下三頁;
若以律動來影響讀者情緒,變動較大的版面都在上方呼喊讀者注目,
中間往下慢慢趨於安靜,四欄、三欄、六欄,固定的圖上文下方式,
讓讀者由上往下滑動的時候還不致太無聊,下面還有東西可看呢。
主色是電訊報慣用的深藍,次要色是正紅和灰色,平衡冷冷的深藍。
上頁是 5/12–3/12–2/6,
最大的圖與鄰近左側的文字同寬,以直式構圖跳出橫排的文字,
大圖與旁邊的文字同寬,看似 5/12–3/12–2/6,
也算是有規律的 2/12+3/12–3/12–2/12+2/12。
中間頁的上半分成三大區塊,3/12–5/12–2/6,
最大圖寬度為5/12,橫圖,與上頁的直圖面積差不多,
兩圖面積相當,人物大小也差不多,
刻意保持平衡不互搶鋒頭,形成三角配置圖片的構圖,
好處是暗示讀者螢幕下方還有大圖,後頭還有好戲別轉檯,
缺點是容易不小心把視覺重心一到下方而忽略頭條消息。
下半是1/4–1/4–1/4–1/4,最左的1/4延續上半部的版面,
至此,整個版面趨於平靜了。
下頁像早就整理好的五斗櫃,四平八穩仍有變化,
1/3–1/3–1/3 然後 1/6–1/6–1/6–1/6–1/6–1/6,
圖上文下,即使到頁末,還可以藉由圖片變化來吸引讀者注意。